Knitty: Unterschied zwischen den Versionen
Ptflea (Diskussion | Beiträge) K |
|||
| Zeile 73: | Zeile 73: | ||
{{clear}} | {{clear}} | ||
| − | === | + | === Reparatur der LEDs === |
[[Datei:Singer624 LED burning small.jpg|thumb|160px|left|Neue LEDs]] | [[Datei:Singer624 LED burning small.jpg|thumb|160px|left|Neue LEDs]] | ||
Version vom 25. April 2014, 13:01 Uhr
| Knitty Status: stable | |
|---|---|

| |
| Beschreibung | Auf die Maschen, fertig los! |
| Autor: | ptflea, schinken |
| PayPal | |
Knitty
Stricken! Eigene Mützen, Pullover, Schals! Wenn da nicht die leidige Handarbeit im Wege wäre. Zum Glück kann stricken auch automatisiert werden. Strickmaschinen waren schon früh in der Lage nach vorgegeben Muster zu stricken, z.B. mit Lochkarten, also den frühen Computern nicht unähnlich.
Wir haben uns entschieden eine 'modernere' Maschine die schon elektrisch arbeitet zuzulegen. Gelandet ist dann eine Singer/Superba 624.
Sie ist für ihre Zeit sehr fortschrittlich, jedoch lässt die Grösse des programmierbaren Muster sehr zu wünschen übrig, ganze 24*60 Pixel, bei einer Breite von 180 Nadeln!
Wir wollten die volle Breite mit unbegrenzter Höhe und haben uns ans Reverse Engineering gemacht.
Die Steuereinheit wird mit einem 6-poligen DIN Stecker mit der Strickmaschine verbunden. Hier haben wir angesetzt und die Kommunikation zuerst mit einem Oszilloskop und später mit einem Logic Analyzer belauscht.
Nach etlichen Versuchen und analysieren haben wir es geschafft. Die Strickmaschine gehorcht uns aufs Byte!
Der Code ist Open Source und findet sich auf GitHub
Anschluss
Die Strickmaschine enthält eine Anschlussplatine mit simpler Elektronik. Untergebracht sind hier ein Transistor und ein Komparator. Der Transistor schaltet die Elektromagneten, welche wiederum die Stricknadeln heben. Der Komparator ist an den beiden Lichtschranken angeschlossen. Des weiteren ist ein großer Ferritkern zum Entstören verbaut. Die Platine ist an der rechten Seite der Maschine unter einer Plastikhaube aufgesteckt.
| Signal | Farbe | Beschreibung |
|---|---|---|
| CSENSE | Gelb | Lichtschranke #1 |
| CREF | Weiss | Lichtschranke #2 |
| IFDR | Grün | Cursor mit Schlitten verbunden |
| SEL | Blau | Muster |
| GND | Schwarz | Masse |
| +15V | Rot | Dauerplus |
Lichtschranke
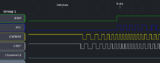
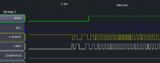
Für die Pins CREF und CSENSE bekommen wir jeweils einen Pinchange sobald sich der Cursor bewegt, auch wenn der Schlitten nicht verbunden ist. Die Pulse werden über zwei Lichtschranken und einer Schlitzscheibe erzeugt. Auf der eingebauten Platine wird das Signal der Lichtschranke über einen Komperator zu einem TTL-Signal gewandelt und liegt dann am DIN-Stecker an.
Unser Interrupt am Arduino reagiert auf CSENSE (Interrupt 0) und liesst zu Beginn den Wert von CREF aus. Die beiden Lichtschranken sitzen leicht versetzt und triggern kurz hintereinander.
Die Richtung lässt sich bestimmen, je nachdem welche Lichtschranke zuerst anschlägt. Nach einer Analyse der Dataloggerdaten sind wir auf eine einfache Lösung gekommen, es müssen nur die beiden Werte verglichen werden. Ist bei einer steigenden Flanke von CSENSE CREF auf HIGH geht es nach rechts, ist CREF auf LOW in die andere Richtung.
| CSENSE | CREF | Richtung |
|---|---|---|
| HIGH | HIGH | Links -> Rechts |
| HIGH | LOW | Rechts -> Links |
Reparatur der LEDs
Bei Experimenten mit einer Erdung des Schlittens sind die originalen LEDs zerstört worden. Diese wurden kurzerhand mit SMD-LEDs der Farbe Rot ersetzt. Der existierende Vorwiderstand konnte hier weiterverwendet werden. Die Leuchtdioden sind hier in Reihe geschalten. Als Resultat leuchtet jetzt die Lichtschranke deutlich heller - die Funktion ist dadurch weder beeinträchtigt noch verbessert worden.
Ansteuerung
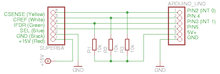
Zum Ansteuern der Maschine wird ein Arduino Uno verwendet. Die Signale CSENSE und CREF der Lichtschranke, sowie IFDR benötigen einen PullUp-Widerstand. Hier haben wir 10 Kilo-Ohm Widerstände verwendet, welche auch im original Computer verbaut sind. Die Drähte CSENSE und IFDR sind mit dem Interrupt 0 und 1, SEL mit Pin 9 und CREF mit Pin 4 unseres Arduinos verbunden.
Wir haben ein eigenes Shield für den Arduino entwickelt, welche PullUp-Widerstände, wie auch die DIN-Buchse und die Spannungsversorung enthält. Dadurch entfällt die Freiluftverdrahtung.
Protokoll
Zum Übertragen unserer Daten, sowie zum Setzen der Cursorpostionen sowie Debug verwenden wir ein kleines Protokoll. Wir verwenden hier bewusst lesbare Zeichen, damit wir auch von Hand einfach Befehle absetzen sowie lesen können. Jeder Befehl endet mit einem "Newline". Ein Befehl ist wie folgt aufgebaut:
X:PAYLOAD\n
Aktuell sind folgende Befehle verfügbar:
| Befehl | Beschreibung | Beispiel |
|---|---|---|
| P | Set pattern | P:1010101001010101010111 |
| E | Pattern end | E:1 |
| C | Cursor setzen | C:-14 |
| I | IFDR verbunden | I:1 |
| R | Response | R:OK |
| D | Direction | D:LTR oder D:RTL |
| V | Debug | V:Test123 |
Das Protokoll wird durch eine State-Machine geparsed. Das Protokoll enthält keine Prüfsummen, da wir uns hier auf die serielle Übertragung verlassen.
Firmware
Um bestimmen zu können wo sich der Schlitten gerade befindet, wird der Cursor (so nennt sich das Teil das vom Schlitten bewegt wird und die elektrische Verbindung zum setzen der Nadeln herstellt) an die erste Nadel von rechts geschoben und der interne Zähler auf Null gesetzt. Mit jeder Änderung von CSENSE + Richtungsinformation wird der Zähler hoch- oder runtergezählt.
Nachdem eine fallende Flanke von CSENSE mit einer Nadel korrespondiert, können wir mit einem Impuls auf SEL die entsprechende Nadel aktivieren.
Das Muster wird immer zeileweise von links nach rechts gesendet. Die Nadelanzahl muss der Musterbreite entsprechen.
Z.B. XXOXXOXX00 wird mit P:1101101100 seriell zum Arduino gesendet. Bewegt sich der Schlitten von rechts nach links wird das Muster im Code gespiegelt, damit Nadeln richtig gesetzt werden. Das hat den Vorteil, dass sich die Software auf dem Rechner keine Gedanken machen muss, ob es das Muster normal oder gespiegelt senden muss.
Der Ardunio Code findet sich auf Github/firmware
Host-Software
Die Software ist in Processing geschrieben und somit plattformunabhängig.
Die Muster können mit einer beliebigen Bildbearbeitungssoftware erstellt werden. Es werden zweifarbige GIF, PNG und JPEG Dateien verarbeitet. Wichtig ist die richtige Grösse, 1 Pixel entspricht einer Nadel und die Musterfarbe muss reines Schwarz sein.
'Working Width' gibt die Anzahl der zu verwendenden Nadeln an.
Das Muster kann per Drag and Drop importiert und mit der Maus oder den Pfeiltasten plaziert werden. Zusätzlich kann es in X und Y rapportiert, gespiegelt und skaliert werden
Die dunklere Linie im unteren Bereich ist die 'Stricklinie'.
Bevor es mit dem Stricken losgeht muss der Cursor von rechts an die ersten Nadel geschoben werden (in einem Zug, kein nachträgliches ausrichten!) und mit 'Set Cursor' bestätigt werden. Im oberen Textfeld muss ein 'Response: OK' erscheinen, sonst war das kalibrieren nicht erfolgreich.
Nun heisst es Faden einlegen und losstricken!
Es werden folgende Libraries benötigt:
http://sourceforge.net/projects/g4p/
http://www.sojamo.de/libraries/drop/
Beide sind hier abzulegen: sketchbook/libraries/G4P und sketchbook/libraries/sDrop
Der Processing Code findet sich auf Github/gui Hier ist das aktuelle Paket. Die Dateien müssen im Ordner sketchbook/knitty_main von Processing abgelegt werden.