Styroplotter: Unterschied zwischen den Versionen
Ptflea (Diskussion | Beiträge) |
Ptflea (Diskussion | Beiträge) |
||
| Zeile 17: | Zeile 17: | ||
==Styroporschneidemaschine aka Styroplotter (#styroplot)== | ==Styroporschneidemaschine aka Styroplotter (#styroplot)== | ||
| + | |||
| + | |||
Version vom 14. Oktober 2012, 19:11 Uhr
| Styroplotter Status: stable | |
|---|---|

| |
| Beschreibung | Stryoporschneidemaschine aus alten Scannern |
| Autor: | ptflea |
| Version | 0.8 |
| PayPal | |
Bei Fragen zum Projekt könnt ihr euch gerne an mich wenden: ptflea [at] hackerspace-bamberg [dot] de
Styroporschneidemaschine aka Styroplotter (#styroplot)
Man nehme:
- einen alten UMAX-Durchlichtscanner
- Arduino (http://www.arduino.cc)
- Motorshield von adafruit (http://www.adafruit.com/)
- Plaast (http://www.plaast.de)
- und einen Heißdrahtschneider
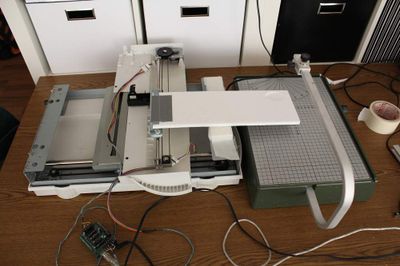
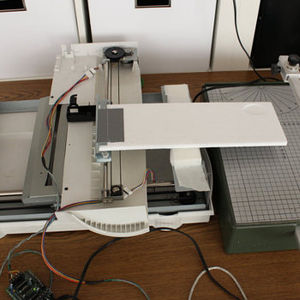
Hardware
Der Durchlichtscanner hat einen entscheidenden Vorteil, er hat 2 Stepper mit dazugehörigen Schienen die aufeinander abgestimmt sind. D.h. die Strecke pro Step ist bei beiden gleich, so dass wir uns keine Gedanken über einen Ausgleich machen müssen und beim Kreisplotten auch Kreise erhalten.
Die interne Elektronik des Scanner wurde entfernt und die Durchlichteinheit auf Grösse gesägt und mit 2 Schrauben quer auf den Schlitten des Scanner geschraubt.
Mit Plaast wurde ein Winkel am Querschlitten befestigt um daran das Styropor zu befestigen. (Noch verbesserungswürdig!)
Nachdem die Belegung der Stepper per 'try and error' und Widerstandsmessung ermittelt wurde, konnten sie direkt an das Motorshield angeschlossen werden.
Software
Arduino Der Arduino erhält von Processing über die serielle Schnittstelle bitcodierte Steuerbefehle.
| 0001: | y0, | x+ | (1) | |
| 0010: | y0, | x- | (2) | |
| 0100: | y+, | x0 | (4) | |
| 1000: | y-, | x0 | (8) | |
| 0101: | y+, | x+ | (5) | |
| 0110: | y+, | x- | (6) | |
| 1010: | y-, | x- | (10) | |
| 1001: | y-, | x+ | (9) |
Processing
Der Code findet sich auf Github: https://github.com/ptflea/Styroplotter
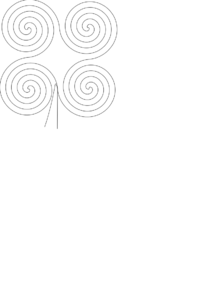
Plot-Daten
Processing verarbeitet SVG-Dateien, die am besten mit Inkscape erstellt werden.
Der Styroplotter benötigt im SVG einen Pfad der in eine Richtung läuft.
Um in Inkscape die Pfadrichtung zu sehen müsst ihr eine Einstellung vornehmen:
Datei -> Inkscape-Einstellungen -> Werkzeuge/Knoten -> Pfadumriss.
Haken bei 'Zeige die Pfadrichtung an Außenlinie' setzen. Nun sollten die Pfade mit kleinen roten Pfeilen versehen sein.
Wichtig ist es, dass ihr beim Verbinden von Pfaden auf die Richtung achtet, sonst sieht der Pfad zwar in Ordnung aus, aber der Styroplotter bricht ihn an der Stelle auf und sucht sich eine Stelle im Pfad in der die Richtung wieder stimmt. (Der Schnittweg lässt sich im Processing-Code simulieren, wenn die Zeile auskommentiert wird, die die Steuerbefehle an den Arduino schickt.)
Ein noch unaufgeräumtes Verzeichnis mit SVG-Daten findet ihr auf Github: https://github.com/ptflea/Styroplotter unter data.
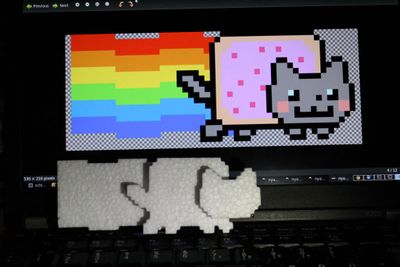
In Aktion
Styroplotter in Aktion VIDEO: https://vimeo.com/42333638
Styroporplotter schneidet Pac-Man
VIDEO: https://vimeo.com/41205504