EN/Styroplotter: Unterschied zwischen den Versionen
K (Schinken verschob Seite Styroplotter (en) nach Styroplotter en: better url) |
|||
| Zeile 182: | Zeile 182: | ||
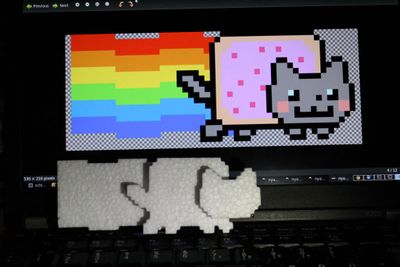
| [[Datei:NyanCat styroplo.jpg|400px|thumb|none|StyroNyanCat]] | | [[Datei:NyanCat styroplo.jpg|400px|thumb|none|StyroNyanCat]] | ||
|- | |- | ||
| − | | And thats how the NyanCat looks like in [[ | + | | And thats how the NyanCat looks like in [[Aluminumcasting_en|Aluminum]]: [[Datei:backspace_aluguss_19_1.jpg|400px|thumb|none|AluNyanCat]] |
| | | | ||
|} | |} | ||
Version vom 20. November 2012, 09:15 Uhr
| Styroplotter Status: stable | |
|---|---|

| |
| Beschreibung | Stryopor cutter built with an old scanner |
| Autor: | ptflea |
| Version | 0.8 |
| PayPal | |
If you have any further questions about this project, feel free to contact me: ptflea [at] hackerspace-bamberg [dot] de
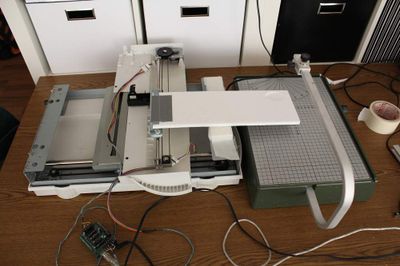
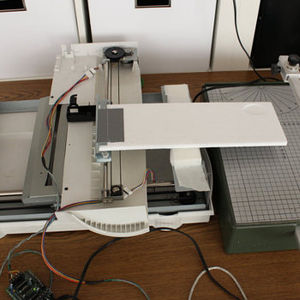
Styrocutting machine aka Styroplotter
Things you need
Hardware
The lightscanner has some advantages: It consists of 2 stepper motors and rails which are synchronized. That means that the steps per axis are equal, so we don't have to compensate in order to plot some correct circles.
The internal electronic of the scanner was removed and the light unit was sawed to fit and fixed with two screws across the slide of the scanner. Using Plaast, an angle bracket was attached to the slide to fix the styrofoam on it.
After reverse engineering the steppers by "trial and error" and measuring the resistors, it could be easily attached to the motorshield.
Software
Arduino (with Motor Shield)
The arduino receives bit-encoded data from processing via the serial interface. Bit 1/2 controls the x-Axis and bit 3/4 the y-Axis So if you want to move the plotting position to x+1 and y-1, processing sends a decimal 9 to the arduino
| 0001: | y0, | x+ | (1) | |
| 0010: | y0, | x- | (2) | |
| 0100: | y+, | x0 | (4) | |
| 1000: | y-, | x0 | (8) | |
| 0101: | y+, | x+ | (5) | |
| 0110: | y+, | x- | (6) | |
| 1010: | y-, | x- | (10) | |
| 1001: | y-, | x+ | (9) |
Heres the arduino code:
#include <AFMotor.h>
AF_Stepper motor1(200, 2);
AF_Stepper motor2(200, 1);
int byte_in; // variable to store the VALID data from the port
char nextMsg;
void setup(){
motor1.setSpeed(50); // in rpm
motor2.setSpeed(50); // in rpm
Serial.begin(9600);
digitalWrite(13, HIGH); //turn on LED to indicate program has started
}
void loop(){
if(Serial.available() > 0){
byte_in = Serial.read(); //read the serial buffer
Serial.flush(); //empty serial buffer
if (byte_in != -1){ //if anything was received...
decodeMessage(byte_in);
}
}
}
void decodeMessage(int msg){
int faktor = 5;
//check command type and command value
//read bits and move appropriate stepper
if(bitRead(msg, 0) == 1){
//Bit 1 = High DOWN (1)
motor1.step(faktor, FORWARD, INTERLEAVE);
}
if(bitRead(msg, 1) == 1){
//Bit 2 = High UP (2)
motor1.step(faktor, BACKWARD, INTERLEAVE);
}
if(bitRead(msg, 2) == 1){
//Bit 3 = High LEFT (4)
motor2.step(faktor, FORWARD, INTERLEAVE);
}
if(bitRead(msg, 3) == 1){
//Bit 4 = High RIGHT (8)
motor2.step(faktor, BACKWARD, INTERLEAVE);
}
sendMsg(000); //send a message back for testing purposes
}
void sendMsg(int msg){
if(Serial.available() > 0) Serial.flush();
Serial.print(9999); //...send a confirmation
}
Processing
The processing of the svg files is done by Geomerative-Libary. The library writes the data of the line into an array, which is processed point by point in the following step.
Because the arduino only understands relative movements, which are expressed as points in each direction, the lines are interpolated with the Bresenham-Algorithm.
You can download the sourcecode from github here: https://github.com/ptflea/Styroplotter -> StyroPlotter_proc.pde
Plot-Data
Processing reads the SVG files which were created with Inkspcape. The Styroplotter needs svg paths which runs into one direction. To show the directions of the paths in inkscape you have set the following preferences:
File -> Inkscape-Preferences -> Node
Set tick on "Show path direction on outline" option. Now you should the the paths with small red arrows on it.
It's important that you pay attention to the direction of the paths -- otherwise, the path will look fine, but the styroplotter will interrupt and look for a place where the direction is right. (The way it runs can be simulated in the processing code by commenting out the parts that send commands to the Arduino chip.)
You can find a cluttered directory with svg files on github in the data/ directory: https://github.com/ptflea/Styroplotter
Action
|
Styroplotter in Action VIDEO
|
Styroplotter cutting pacman VIDEO |
Results
| And thats how the NyanCat looks like in Aluminum: |