Styroplotter: Unterschied zwischen den Versionen
Ptflea (Diskussion | Beiträge) |
Stp (Diskussion | Beiträge) |
||
| (38 dazwischenliegende Versionen von 5 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| + | {{Infobox Projekt | ||
| + | |name = Styroplotter | ||
| + | |kategorie = Hardware | ||
| + | |status = stable | ||
| + | |autor = ptflea | ||
| + | |beschreibung = Stryoporschneidemaschine aus altem Scanner | ||
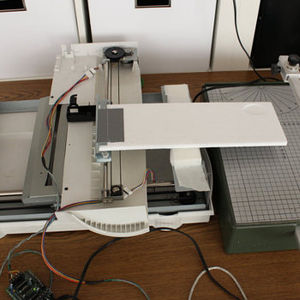
| + | |image = Projekt img styroplotter.jpg | ||
| + | |imagesize = 300 | ||
| + | |version = 0.8 | ||
| + | }} | ||
| + | [[Category:Hardware]] | ||
| + | [[Category:Software]] | ||
| − | + | {{Ambox|text=This Article is also available in [[EN/Styroplotter|English]]}} | |
| + | |||
| + | __TOC__ | ||
Bei Fragen zum Projekt könnt ihr euch gerne an mich wenden: ptflea [at] hackerspace-bamberg [dot] de | Bei Fragen zum Projekt könnt ihr euch gerne an mich wenden: ptflea [at] hackerspace-bamberg [dot] de | ||
| + | ==Styroporschneidemaschine aka Styroplotter (#styroplot)== | ||
| − | |||
| Zeile 14: | Zeile 28: | ||
Man nehme: | Man nehme: | ||
* einen alten UMAX-Durchlichtscanner | * einen alten UMAX-Durchlichtscanner | ||
| − | * | + | * [http://www.arduino.cc Arduino] |
| − | * | + | * Motor Shield von [http://www.adafruit.com/ adafruit] |
| − | * | + | * [http://www.plaast.de Plaast] |
* und einen Heißdrahtschneider | * und einen Heißdrahtschneider | ||
| + | {{clear}} | ||
==Hardware== | ==Hardware== | ||
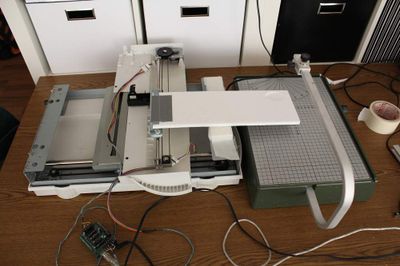
| + | [[Datei:Styroplot plotter.jpg|400px|thumb|right|Styroporplotter]] | ||
| − | Der Durchlichtscanner hat einen entscheidenden Vorteil | + | Der Durchlichtscanner hat einen entscheidenden Vorteil: Er hat 2 Stepper mit dazugehörigen Schienen die aufeinander abgestimmt sind. |
| − | + | Das heisst die Strecke pro Step ist auf beiden Achsen gleich, so dass wir uns keine Gedanken über einen Ausgleich machen müssen und beim Kreisplotten auch Kreise erhalten. | |
Die interne Elektronik des Scanner wurde entfernt und die Durchlichteinheit auf Grösse gesägt und mit 2 Schrauben quer auf den Schlitten des Scanner geschraubt. | Die interne Elektronik des Scanner wurde entfernt und die Durchlichteinheit auf Grösse gesägt und mit 2 Schrauben quer auf den Schlitten des Scanner geschraubt. | ||
| Zeile 30: | Zeile 46: | ||
Nachdem die Belegung der Stepper per 'try and error' und Widerstandsmessung ermittelt wurde, konnten sie direkt an das Motorshield angeschlossen werden. | Nachdem die Belegung der Stepper per 'try and error' und Widerstandsmessung ermittelt wurde, konnten sie direkt an das Motorshield angeschlossen werden. | ||
| − | + | {{clear}} | |
| + | |||
| + | ==Software== | ||
| + | '''Arduino (mit Motor Shield) | ||
| + | Der Arduino erhält von [http://www.processing.org Processing], über die serielle Schnittstelle, bitcodierte Steuerbefehle. | ||
| + | Bit 1/2 steuern die x-Achse und Bit 3/4 die y-Achse. | ||
| + | |||
| + | Will ich x+1 und y-1 fahren schickt Processing eine 9 an den Arduino. (siehe unten stehende Tabelle) | ||
| − | |||
| − | |||
| − | |||
{| | {| | ||
|0001:||y0,||x+|| || (1) | |0001:||y0,||x+|| || (1) | ||
| Zeile 55: | Zeile 75: | ||
|} | |} | ||
| + | |||
| + | Hier ist der Arduino-Code: | ||
| + | |||
| + | <syntaxhighlight lang="c" line enclose="div"> | ||
| + | #include <AFMotor.h> // http://www.ladyada.net/make/mshield/download.html | ||
| + | // https://github.com/adafruit/AccelStepper | ||
| + | |||
| + | AF_Stepper motor1(200, 2); | ||
| + | AF_Stepper motor2(200, 1); | ||
| + | |||
| + | int byte_in; | ||
| + | char nextMsg; | ||
| + | |||
| + | void setup() { | ||
| + | |||
| + | /* in RPM */ | ||
| + | motor1.setSpeed(50); | ||
| + | motor2.setSpeed(50); | ||
| + | |||
| + | Serial.begin(9600); | ||
| + | digitalWrite(13, HIGH); // LED an um anzuzeigen dass das Programm gestartet ist | ||
| + | } | ||
| + | |||
| + | void loop() { | ||
| + | |||
| + | if (Serial.available() > 0) { | ||
| + | byte_in = Serial.read(); | ||
| + | Serial.flush(); | ||
| + | if (byte_in != -1) { // falls etwas empfangen... | ||
| + | decodeMessage(byte_in); | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | |||
| + | void decodeMessage(int msg) { | ||
| + | |||
| + | int faktor = 5; | ||
| + | // prüfe Kommando Typ und Wert | ||
| + | // lese Bits und bewege den entsprechenden Stepper | ||
| + | if (bitRead(msg, 0) == 1) { | ||
| + | // Bit 1 = High DOWN (1) | ||
| + | motor1.step(faktor, FORWARD, INTERLEAVE); | ||
| + | } | ||
| + | if (bitRead(msg, 1) == 1) { | ||
| + | // Bit 2 = High UP (2) | ||
| + | motor1.step(faktor, BACKWARD, INTERLEAVE); | ||
| + | } | ||
| + | if (bitRead(msg, 2) == 1) { | ||
| + | // Bit 3 = High LEFT (4) | ||
| + | motor2.step(faktor, FORWARD, INTERLEAVE); | ||
| + | } | ||
| + | if (bitRead(msg, 3) == 1) { | ||
| + | // Bit 4 = High RIGHT (8) | ||
| + | motor2.step(faktor, BACKWARD, INTERLEAVE); | ||
| + | } | ||
| + | sendConfirm(); | ||
| + | } | ||
| + | |||
| + | void sendConfirm() { | ||
| + | |||
| + | if (Serial.available() > 0) { | ||
| + | Serial.flush(); | ||
| + | } | ||
| + | Serial.print(9999); | ||
| + | } | ||
| + | </syntaxhighlight> | ||
'''Processing | '''Processing | ||
| + | Die Verarbeitung der SVG-Dateien übernimmt die [http://www.ricardmarxer.com/geomerative/ Geomerative-Libary]. | ||
| + | |||
| + | Die Libary schreibt die Daten der Linie in ein Array, das nachfolgend Punkt für Punkt ausgelesen wird. | ||
| + | Da der Arduino nur relative Bewegungen, um jeweils einen Punkt in jede Richtung, annimmt, werden die Zwischenpunkte mit dem [http://de.wikipedia.org/wiki/Bresenham-Algorithmus Bresenham-Algorithmus] berechnet. | ||
| + | |||
| + | Der Code findet sich auf Github: https://github.com/ptflea/Styroplotter | ||
| + | -> StyroPlotter_proc.pde | ||
==Plot-Daten== | ==Plot-Daten== | ||
| − | |||
| + | [[File:SpiralFlower.svg|thumb|right|200px]] | ||
| − | + | Processing verarbeitet SVG-Dateien, die am besten mit Inkscape erstellt werden. | |
| − | Styroplotter in | + | Der Styroplotter benötigt im SVG '''einen''' Pfad der in eine Richtung läuft. |
| − | |||
| − | + | Um in Inkscape die Pfadrichtung zu sehen müsst ihr eine Einstellung vornehmen: | |
| + | Datei -> Inkscape-Einstellungen -> Werkzeuge/Knoten -> Pfadumriss. | ||
| − | + | Haken bei 'Zeige die Pfadrichtung an Außenlinie' setzen. | |
| − | + | Nun sollten die Pfade mit kleinen roten Pfeilen versehen sein. | |
| − | + | Wichtig ist es, dass ihr beim Verbinden von Pfaden auf die Richtung achtet, sonst sieht der Pfad zwar in Ordnung aus, aber der Styroplotter bricht ihn an der Stelle auf und sucht sich eine Stelle im Pfad in der die Richtung wieder stimmt. (Der Schnittweg lässt sich im Processing-Code simulieren, wenn die Zeile auskommentiert wird, die die Steuerbefehle an den Arduino schickt.) | |
| + | Ein noch unaufgeräumtes Verzeichnis mit SVG-Daten findet ihr auf Github: | ||
| + | https://github.com/ptflea/Styroplotter | ||
| + | unter data. | ||
| − | + | {{clear}} | |
| + | ==In Aktion== | ||
| − | + | {| border="0" | |
| + | |- | ||
| + | | | ||
| + | Styroplotter in Aktion | ||
| + | [https://vimeo.com/42333638 VIDEO] | ||
| + | {{#widget:Vimeo|id=42333638}} | ||
| + | | | ||
| + | Styroporplotter schneidet Pac-Man | ||
| + | [https://vimeo.com/41205504 VIDEO] | ||
| − | [[Datei:Styroplot Spirale3.jpg|400px|thumb|none|Spirale Invers]] | + | {{#widget:Vimeo|id=41205504}} |
| − | + | |- | |
| + | | [[Datei:Styroplot Spirale1.jpg|400px|thumb|none|Spirale in Arbeit]] | ||
| + | | [[Datei:Styroplot Spirale2.jpg|400px|thumb|none|Spirale in Arbeit]] | ||
| + | |- | ||
| + | | [[Datei:Styroplot Spirale3.jpg|400px|thumb|none|Spirale Invers]] | ||
| + | | | ||
| + | |} | ||
==Ergebnisse== | ==Ergebnisse== | ||
| + | {| border="0" | ||
| − | + | |- | |
| − | [[Datei:MarioPiranhaPlant styroplot.jpg|400px|thumb| | + | | [[Datei:MarioPiranhaPlant styroplot.jpg|400px|thumb|none|Mario Piranha Plant]] |
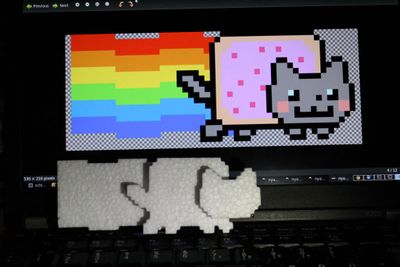
| − | + | | [[Datei:NyanCat styroplo.jpg|400px|thumb|none|StyroNyanCat]] | |
| − | [[Datei:NyanCat styroplo.jpg|400px|thumb| | + | |- |
| + | | Und so sieht die NyanCat dann in [[Aluminiumguss|Aluminium]] aus: [[Datei:backspace_aluguss_19_1.jpg|400px|thumb|none|AluNyanCat]] | ||
| + | | | ||
| + | |} | ||
Aktuelle Version vom 15. November 2014, 12:35 Uhr
| Styroplotter Status: stable | |
|---|---|

| |
| Beschreibung | Stryoporschneidemaschine aus altem Scanner |
| Autor: | ptflea |
| Version | 0.8 |
| PayPal | |
| This Article is also available in English |
Bei Fragen zum Projekt könnt ihr euch gerne an mich wenden: ptflea [at] hackerspace-bamberg [dot] de
Styroporschneidemaschine aka Styroplotter (#styroplot)
Man nehme:
- einen alten UMAX-Durchlichtscanner
- Arduino
- Motor Shield von adafruit
- Plaast
- und einen Heißdrahtschneider
Hardware
Der Durchlichtscanner hat einen entscheidenden Vorteil: Er hat 2 Stepper mit dazugehörigen Schienen die aufeinander abgestimmt sind. Das heisst die Strecke pro Step ist auf beiden Achsen gleich, so dass wir uns keine Gedanken über einen Ausgleich machen müssen und beim Kreisplotten auch Kreise erhalten.
Die interne Elektronik des Scanner wurde entfernt und die Durchlichteinheit auf Grösse gesägt und mit 2 Schrauben quer auf den Schlitten des Scanner geschraubt.
Mit Plaast wurde ein Winkel am Querschlitten befestigt um daran das Styropor zu befestigen. (Noch verbesserungswürdig!)
Nachdem die Belegung der Stepper per 'try and error' und Widerstandsmessung ermittelt wurde, konnten sie direkt an das Motorshield angeschlossen werden.
Software
Arduino (mit Motor Shield)
Der Arduino erhält von Processing, über die serielle Schnittstelle, bitcodierte Steuerbefehle. Bit 1/2 steuern die x-Achse und Bit 3/4 die y-Achse.
Will ich x+1 und y-1 fahren schickt Processing eine 9 an den Arduino. (siehe unten stehende Tabelle)
| 0001: | y0, | x+ | (1) | |
| 0010: | y0, | x- | (2) | |
| 0100: | y+, | x0 | (4) | |
| 1000: | y-, | x0 | (8) | |
| 0101: | y+, | x+ | (5) | |
| 0110: | y+, | x- | (6) | |
| 1010: | y-, | x- | (10) | |
| 1001: | y-, | x+ | (9) |
Hier ist der Arduino-Code:
1#include <AFMotor.h> // http://www.ladyada.net/make/mshield/download.html
2 // https://github.com/adafruit/AccelStepper
3
4AF_Stepper motor1(200, 2);
5AF_Stepper motor2(200, 1);
6
7int byte_in;
8char nextMsg;
9
10void setup() {
11
12 /* in RPM */
13 motor1.setSpeed(50);
14 motor2.setSpeed(50);
15
16 Serial.begin(9600);
17 digitalWrite(13, HIGH); // LED an um anzuzeigen dass das Programm gestartet ist
18}
19
20void loop() {
21
22 if (Serial.available() > 0) {
23 byte_in = Serial.read();
24 Serial.flush();
25 if (byte_in != -1) { // falls etwas empfangen...
26 decodeMessage(byte_in);
27 }
28 }
29}
30
31void decodeMessage(int msg) {
32
33 int faktor = 5;
34 // prüfe Kommando Typ und Wert
35 // lese Bits und bewege den entsprechenden Stepper
36 if (bitRead(msg, 0) == 1) {
37 // Bit 1 = High DOWN (1)
38 motor1.step(faktor, FORWARD, INTERLEAVE);
39 }
40 if (bitRead(msg, 1) == 1) {
41 // Bit 2 = High UP (2)
42 motor1.step(faktor, BACKWARD, INTERLEAVE);
43 }
44 if (bitRead(msg, 2) == 1) {
45 // Bit 3 = High LEFT (4)
46 motor2.step(faktor, FORWARD, INTERLEAVE);
47 }
48 if (bitRead(msg, 3) == 1) {
49 // Bit 4 = High RIGHT (8)
50 motor2.step(faktor, BACKWARD, INTERLEAVE);
51 }
52 sendConfirm();
53}
54
55void sendConfirm() {
56
57 if (Serial.available() > 0) {
58 Serial.flush();
59 }
60 Serial.print(9999);
61}
Processing
Die Verarbeitung der SVG-Dateien übernimmt die Geomerative-Libary.
Die Libary schreibt die Daten der Linie in ein Array, das nachfolgend Punkt für Punkt ausgelesen wird. Da der Arduino nur relative Bewegungen, um jeweils einen Punkt in jede Richtung, annimmt, werden die Zwischenpunkte mit dem Bresenham-Algorithmus berechnet.
Der Code findet sich auf Github: https://github.com/ptflea/Styroplotter -> StyroPlotter_proc.pde
Plot-Daten
Processing verarbeitet SVG-Dateien, die am besten mit Inkscape erstellt werden.
Der Styroplotter benötigt im SVG einen Pfad der in eine Richtung läuft.
Um in Inkscape die Pfadrichtung zu sehen müsst ihr eine Einstellung vornehmen:
Datei -> Inkscape-Einstellungen -> Werkzeuge/Knoten -> Pfadumriss.
Haken bei 'Zeige die Pfadrichtung an Außenlinie' setzen. Nun sollten die Pfade mit kleinen roten Pfeilen versehen sein.
Wichtig ist es, dass ihr beim Verbinden von Pfaden auf die Richtung achtet, sonst sieht der Pfad zwar in Ordnung aus, aber der Styroplotter bricht ihn an der Stelle auf und sucht sich eine Stelle im Pfad in der die Richtung wieder stimmt. (Der Schnittweg lässt sich im Processing-Code simulieren, wenn die Zeile auskommentiert wird, die die Steuerbefehle an den Arduino schickt.)
Ein noch unaufgeräumtes Verzeichnis mit SVG-Daten findet ihr auf Github: https://github.com/ptflea/Styroplotter unter data.
In Aktion
|
Styroplotter in Aktion VIDEO
|
Styroporplotter schneidet Pac-Man VIDEO
|
Ergebnisse
| Und so sieht die NyanCat dann in Aluminium aus: |