EN/Styroplotter: Unterschied zwischen den Versionen
Stp (Diskussion | Beiträge) K (Stp verschob die Seite Styroplotter en nach EN/Styroplotter) |
|||
| (6 dazwischenliegende Versionen von 5 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Infobox Projekt | {{Infobox Projekt | ||
| − | |name = Styroplotter | + | |name = Styroplotter (en) |
|kategorie = Hardware | |kategorie = Hardware | ||
|status = stable | |status = stable | ||
| Zeile 12: | Zeile 12: | ||
[[Category:Hardware]] | [[Category:Hardware]] | ||
[[Category:Software]] | [[Category:Software]] | ||
| + | |||
| + | {{Ambox|text=This Article is also available in [[Styroplotter|German]]}} | ||
| + | |||
__TOC__ | __TOC__ | ||
| − | |||
| − | |||
If you have any further questions about this project, feel free to contact me: ptflea [at] hackerspace-bamberg [dot] de | If you have any further questions about this project, feel free to contact me: ptflea [at] hackerspace-bamberg [dot] de | ||
| Zeile 37: | Zeile 38: | ||
That means that the steps per axis are equal, so we don't have to compensate in order to plot some correct circles. | That means that the steps per axis are equal, so we don't have to compensate in order to plot some correct circles. | ||
| − | The internal | + | The internal electronics of the scanner were removed and the light unit was sawed to an appropiate size and was fixed across the slide of the scanner with two screws. |
| − | Using Plaast, an angle bracket was attached to the slide to | + | Using Plaast, an angle bracket was attached to the slide to keep the styrofoam in place. |
| − | After reverse engineering the steppers by "trial and error" and measuring the resistors, | + | After reverse engineering the steppers by "trial and error" and measuring the resistors, they could be easily attached to the motorshield. |
{{clear}} | {{clear}} | ||
| Zeile 69: | Zeile 70: | ||
|} | |} | ||
| − | + | Here is the arduino code: | |
| − | < | + | <syntaxhighlight lang="c" line enclose="div"> |
| − | #include <AFMotor.h> | + | #include <AFMotor.h> // http://www.ladyada.net/make/mshield/download.html |
| + | // https://github.com/adafruit/AccelStepper | ||
AF_Stepper motor1(200, 2); | AF_Stepper motor1(200, 2); | ||
AF_Stepper motor2(200, 1); | AF_Stepper motor2(200, 1); | ||
| − | int byte_in; | + | int byte_in; |
char nextMsg; | char nextMsg; | ||
| + | void setup() { | ||
| + | |||
| + | /* in RPM */ | ||
| + | motor1.setSpeed(50); | ||
| + | motor2.setSpeed(50); | ||
| − | + | Serial.begin(9600); | |
| − | + | digitalWrite(13, HIGH); // turn on LED to indicate program has started | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
| − | void loop(){ | + | void loop() { |
| − | + | ||
| − | + | if (Serial.available() > 0) { | |
| − | + | byte_in = Serial.read(); | |
| − | + | Serial.flush(); | |
| − | + | if (byte_in != -1) { // if anything was received... | |
| − | decodeMessage(byte_in); | + | decodeMessage(byte_in); |
| + | } | ||
} | } | ||
| − | |||
} | } | ||
| − | void decodeMessage(int msg){ | + | void decodeMessage(int msg) { |
| − | + | int faktor = 5; | |
| − | + | // check command type and command value | |
| − | + | // read bits and move appropriate stepper | |
| − | + | if (bitRead(msg, 0) == 1) { | |
| − | + | // Bit 1 = High DOWN (1) | |
| − | + | motor1.step(faktor, FORWARD, INTERLEAVE); | |
| − | + | } | |
| − | + | if (bitRead(msg, 1) == 1) { | |
| − | + | // Bit 2 = High UP (2) | |
| − | + | motor1.step(faktor, BACKWARD, INTERLEAVE); | |
| − | + | } | |
| − | + | if (bitRead(msg, 2) == 1) { | |
| − | + | // Bit 3 = High LEFT (4) | |
| − | + | motor2.step(faktor, FORWARD, INTERLEAVE); | |
| − | + | } | |
| − | + | if (bitRead(msg, 3) == 1) { | |
| − | + | // Bit 4 = High RIGHT (8) | |
| − | + | motor2.step(faktor, BACKWARD, INTERLEAVE); | |
| − | + | } | |
| − | + | sendConfirm(); | |
} | } | ||
| − | void | + | void sendConfirm() { |
| − | + | if (Serial.available() > 0) { | |
| − | + | Serial.flush(); | |
| + | } | ||
| + | Serial.print(9999); | ||
} | } | ||
| − | </ | + | </syntaxhighlight> |
'''Processing | '''Processing | ||
The processing of the svg files is done by [http://www.ricardmarxer.com/geomerative/ Geomerative-Libary]. | The processing of the svg files is done by [http://www.ricardmarxer.com/geomerative/ Geomerative-Libary]. | ||
| − | The library writes the data of the line into an array | + | The library writes the data of the line into an array which is processed point by point in the following step. |
| − | + | As the arduino only understands relative movements which are expressed as points in each direction the lines are interpolated with the [http://de.wikipedia.org/wiki/Bresenham-Algorithmus Bresenham-Algorithm]. | |
You can download the sourcecode from github here: https://github.com/ptflea/Styroplotter | You can download the sourcecode from github here: https://github.com/ptflea/Styroplotter | ||
| Zeile 147: | Zeile 151: | ||
Processing reads the SVG files which were created with Inkspcape. | Processing reads the SVG files which were created with Inkspcape. | ||
| − | The Styroplotter needs svg paths which | + | The Styroplotter needs svg paths which run into one direction. To show the directions of the paths in inkscape you have to set the following preferences: |
File -> Inkscape-Preferences -> Node | File -> Inkscape-Preferences -> Node | ||
| − | + | Check "Show path direction on outline" option. Now the paths should have small red arrows on them. | |
| − | It's important that you pay attention to the direction of the paths -- otherwise, the path will look fine, but the styroplotter will interrupt and look for a place | + | It's important that you pay attention to the direction of the paths -- otherwise, the path will look fine, but the styroplotter will interrupt and look for a place from which the direction is right. (The way it runs can be simulated in the processing code by commenting out the parts that send commands to the Arduino chip.) |
| − | You can find a cluttered directory | + | You can find a cluttered directory of svg files on github in the data/ directory: https://github.com/ptflea/Styroplotter |
{{clear}} | {{clear}} | ||
| Zeile 186: | Zeile 190: | ||
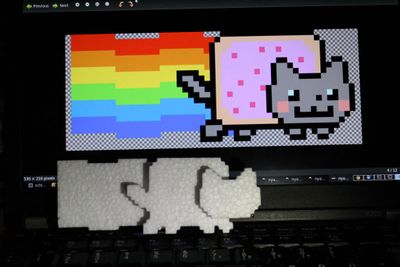
| [[Datei:NyanCat styroplo.jpg|400px|thumb|none|StyroNyanCat]] | | [[Datei:NyanCat styroplo.jpg|400px|thumb|none|StyroNyanCat]] | ||
|- | |- | ||
| − | | And | + | | And that is how the NyanCat looks like in [[Aluminumcasting_en|Aluminum]]: [[Datei:backspace_aluguss_19_1.jpg|400px|thumb|none|AluNyanCat]] |
| | | | ||
|} | |} | ||
Aktuelle Version vom 15. November 2014, 12:35 Uhr
| Styroplotter (en) Status: stable | |
|---|---|

| |
| Beschreibung | Stryopor cutter built with an old scanner |
| Autor: | ptflea |
| Version | 0.8 |
| PayPal | |
| This Article is also available in German |
If you have any further questions about this project, feel free to contact me: ptflea [at] hackerspace-bamberg [dot] de
Styrocutting machine aka Styroplotter
Things you need
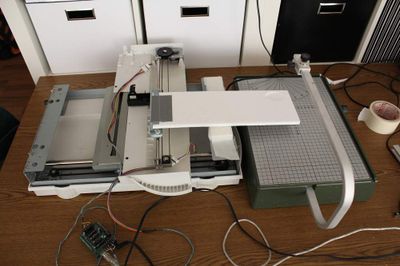
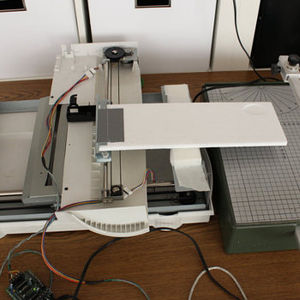
Hardware
The lightscanner has some advantages: It consists of 2 stepper motors and rails which are synchronized. That means that the steps per axis are equal, so we don't have to compensate in order to plot some correct circles.
The internal electronics of the scanner were removed and the light unit was sawed to an appropiate size and was fixed across the slide of the scanner with two screws. Using Plaast, an angle bracket was attached to the slide to keep the styrofoam in place.
After reverse engineering the steppers by "trial and error" and measuring the resistors, they could be easily attached to the motorshield.
Software
Arduino (with Motor Shield)
The arduino receives bit-encoded data from processing via the serial interface. Bit 1/2 controls the x-Axis and bit 3/4 the y-Axis So if you want to move the plotting position to x+1 and y-1, processing sends a decimal 9 to the arduino
| 0001: | y0, | x+ | (1) | |
| 0010: | y0, | x- | (2) | |
| 0100: | y+, | x0 | (4) | |
| 1000: | y-, | x0 | (8) | |
| 0101: | y+, | x+ | (5) | |
| 0110: | y+, | x- | (6) | |
| 1010: | y-, | x- | (10) | |
| 1001: | y-, | x+ | (9) |
Here is the arduino code:
1#include <AFMotor.h> // http://www.ladyada.net/make/mshield/download.html
2 // https://github.com/adafruit/AccelStepper
3
4AF_Stepper motor1(200, 2);
5AF_Stepper motor2(200, 1);
6
7int byte_in;
8char nextMsg;
9
10void setup() {
11
12 /* in RPM */
13 motor1.setSpeed(50);
14 motor2.setSpeed(50);
15
16 Serial.begin(9600);
17 digitalWrite(13, HIGH); // turn on LED to indicate program has started
18}
19
20void loop() {
21
22 if (Serial.available() > 0) {
23 byte_in = Serial.read();
24 Serial.flush();
25 if (byte_in != -1) { // if anything was received...
26 decodeMessage(byte_in);
27 }
28 }
29}
30
31void decodeMessage(int msg) {
32
33 int faktor = 5;
34 // check command type and command value
35 // read bits and move appropriate stepper
36 if (bitRead(msg, 0) == 1) {
37 // Bit 1 = High DOWN (1)
38 motor1.step(faktor, FORWARD, INTERLEAVE);
39 }
40 if (bitRead(msg, 1) == 1) {
41 // Bit 2 = High UP (2)
42 motor1.step(faktor, BACKWARD, INTERLEAVE);
43 }
44 if (bitRead(msg, 2) == 1) {
45 // Bit 3 = High LEFT (4)
46 motor2.step(faktor, FORWARD, INTERLEAVE);
47 }
48 if (bitRead(msg, 3) == 1) {
49 // Bit 4 = High RIGHT (8)
50 motor2.step(faktor, BACKWARD, INTERLEAVE);
51 }
52 sendConfirm();
53}
54
55void sendConfirm() {
56
57 if (Serial.available() > 0) {
58 Serial.flush();
59 }
60 Serial.print(9999);
61}
Processing
The processing of the svg files is done by Geomerative-Libary. The library writes the data of the line into an array which is processed point by point in the following step.
As the arduino only understands relative movements which are expressed as points in each direction the lines are interpolated with the Bresenham-Algorithm.
You can download the sourcecode from github here: https://github.com/ptflea/Styroplotter -> StyroPlotter_proc.pde
Plot-Data
Processing reads the SVG files which were created with Inkspcape. The Styroplotter needs svg paths which run into one direction. To show the directions of the paths in inkscape you have to set the following preferences:
File -> Inkscape-Preferences -> Node
Check "Show path direction on outline" option. Now the paths should have small red arrows on them.
It's important that you pay attention to the direction of the paths -- otherwise, the path will look fine, but the styroplotter will interrupt and look for a place from which the direction is right. (The way it runs can be simulated in the processing code by commenting out the parts that send commands to the Arduino chip.)
You can find a cluttered directory of svg files on github in the data/ directory: https://github.com/ptflea/Styroplotter
Action
|
Styroplotter in Action VIDEO
|
Styroplotter cutting pacman VIDEO |
Results
| And that is how the NyanCat looks like in Aluminum: |