Styroplotter
| Styroplotter Status: stable | |
|---|---|

| |
| Beschreibung | Stryoporschneidemaschine aus altem Scanner |
| Autor: | ptflea |
| Version | 0.8 |
| PayPal | |
Bei Fragen zum Projekt könnt ihr euch gerne an mich wenden: ptflea [at] hackerspace-bamberg [dot] de
Styroporschneidemaschine aka Styroplotter (#styroplot)
Man nehme:
- einen alten UMAX-Durchlichtscanner
- Arduino
- Motor Shield von adafruit
- Plaast
- und einen Heißdrahtschneider
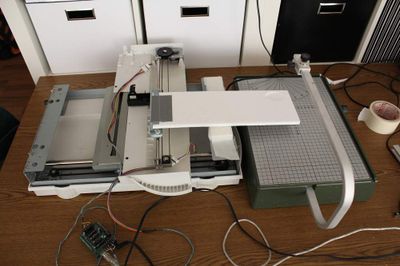
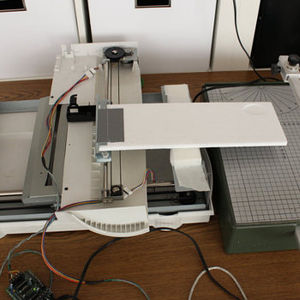
Hardware
Der Durchlichtscanner hat einen entscheidenden Vorteil: Er hat 2 Stepper mit dazugehörigen Schienen die aufeinander abgestimmt sind. Das heisst die Strecke pro Step ist auf beiden Axen, so dass wir uns keine Gedanken über einen Ausgleich machen müssen und beim Kreisplotten auch Kreise erhalten.
Die interne Elektronik des Scanner wurde entfernt und die Durchlichteinheit auf Grösse gesägt und mit 2 Schrauben quer auf den Schlitten des Scanner geschraubt.
Mit Plaast wurde ein Winkel am Querschlitten befestigt um daran das Styropor zu befestigen. (Noch verbesserungswürdig!)
Nachdem die Belegung der Stepper per 'try and error' und Widerstandsmessung ermittelt wurde, konnten sie direkt an das Motorshield angeschlossen werden.
Software
Arduino (mit Motor Shield)
Der Arduino erhält von Processing, über die serielle Schnittstelle, bitcodierte Steuerbefehle. Bit 1/2 steuern die x-Achse und Bit 3/4 die y-Achse.
Will ich x+1 und y-1 fahren schickt Processing eine 9 an den Arduino. (siehe unten stehende Tabelle)
| 0001: | y0, | x+ | (1) | |
| 0010: | y0, | x- | (2) | |
| 0100: | y+, | x0 | (4) | |
| 1000: | y-, | x0 | (8) | |
| 0101: | y+, | x+ | (5) | |
| 0110: | y+, | x- | (6) | |
| 1010: | y-, | x- | (10) | |
| 1001: | y-, | x+ | (9) |
Hier ist der Arduino-Code:
#include <AFMotor.h>
AF_Stepper motor1(200, 2);
AF_Stepper motor2(200, 1);
int byte_in; // variable to store the VALID data from the port
char nextMsg;
void setup(){
motor1.setSpeed(50); // in rpm
motor2.setSpeed(50); // in rpm
Serial.begin(9600);
digitalWrite(13, HIGH); //turn on LED to indicate program has started
}
void loop(){
if(Serial.available() > 0){
byte_in = Serial.read(); //read the serial buffer
Serial.flush(); //empty serial buffer
if (byte_in != -1){ //if anything was received...
decodeMessage(byte_in);
}
}
}
void decodeMessage(int msg){
int faktor = 5;
//check command type and command value
//read bits and move appropriate stepper
if(bitRead(msg, 0) == 1){
//Bit 1 = High DOWN (1)
motor1.step(faktor, FORWARD, INTERLEAVE);
}
if(bitRead(msg, 1) == 1){
//Bit 2 = High UP (2)
motor1.step(faktor, BACKWARD, INTERLEAVE);
}
if(bitRead(msg, 2) == 1){
//Bit 3 = High LEFT (4)
motor2.step(faktor, FORWARD, INTERLEAVE);
}
if(bitRead(msg, 3) == 1){
//Bit 4 = High RIGHT (8)
motor2.step(faktor, BACKWARD, INTERLEAVE);
}
sendMsg(000); //send a message back for testing purposes
}
void sendMsg(int msg){
if(Serial.available() > 0) Serial.flush();
Serial.print(9999); //...send a confirmation
}
Processing
Die Verarbeitung der SVG-Dateien übernimmt die Geomerative-Libary.
Die Libary schreibt die Daten der Linie in ein Array, das nachfolgend Punkt für Punkt ausgelesen wird. Da der Arduino nur relative Bewegungen, um jeweils einen Punkt in jede Richtung, annimmt, werden die Zwischenpunkte mit dem Bresenham-Algorithmus berechnet.
Der Code findet sich auf Github: https://github.com/ptflea/Styroplotter -> StyroPlotter_proc.pde
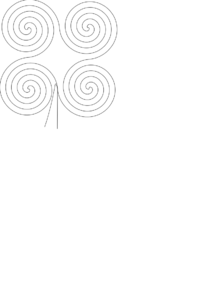
Plot-Daten
Processing verarbeitet SVG-Dateien, die am besten mit Inkscape erstellt werden.
Der Styroplotter benötigt im SVG einen Pfad der in eine Richtung läuft.
Um in Inkscape die Pfadrichtung zu sehen müsst ihr eine Einstellung vornehmen:
Datei -> Inkscape-Einstellungen -> Werkzeuge/Knoten -> Pfadumriss.
Haken bei 'Zeige die Pfadrichtung an Außenlinie' setzen. Nun sollten die Pfade mit kleinen roten Pfeilen versehen sein.
Wichtig ist es, dass ihr beim Verbinden von Pfaden auf die Richtung achtet, sonst sieht der Pfad zwar in Ordnung aus, aber der Styroplotter bricht ihn an der Stelle auf und sucht sich eine Stelle im Pfad in der die Richtung wieder stimmt. (Der Schnittweg lässt sich im Processing-Code simulieren, wenn die Zeile auskommentiert wird, die die Steuerbefehle an den Arduino schickt.)
Ein noch unaufgeräumtes Verzeichnis mit SVG-Daten findet ihr auf Github: https://github.com/ptflea/Styroplotter unter data.
In Aktion
|
Styroplotter in Aktion VIDEO
|
Styroporplotter schneidet Pac-Man VIDEO
|
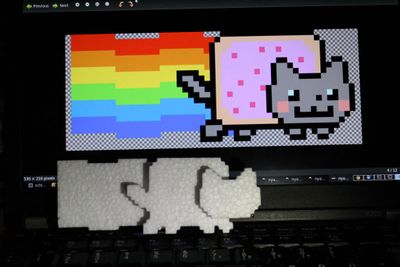
Ergebnisse
| Und so sieht die NyanCat dann in Aluminium aus: |