Schild: Unterschied zwischen den Versionen
Mot (Diskussion | Beiträge) (Name des Chips für LEDs vermutlich falsch) |
|||
| (5 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 36: | Zeile 36: | ||
== Ansteuerung == | == Ansteuerung == | ||
| − | [http://climbr.co/19599587 Video des Schildes an der Außenwand mit Animationsbeispiel] | + | === Videos === |
| + | |||
| + | Hier ein paar kleine Demos von verschiedenen Animation welche einfach per UDP an den SchildMultiplexer geschickt werden können: | ||
| + | |||
| + | * [http://climbr.co/19599587 Video des Schildes an der Außenwand mit Animationsbeispiel] | ||
| + | * [http://www.youtube.com/watch?v=e--CwOZZxPY Hackerspace Bamberg - Schild Demo #1] | ||
| + | * [http://www.youtube.com/watch?v=ktTJ_2lLtOU Hackerspace Bamberg - Schild Demo #2] | ||
| + | |||
=== Hardware === | === Hardware === | ||
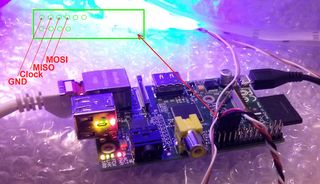
[[Datei:Raspi_spi_mod.jpg|thumb|320px|right|Raspberry Pi SPI connection (GND, CLK, MISO, MOSI)]] | [[Datei:Raspi_spi_mod.jpg|thumb|320px|right|Raspberry Pi SPI connection (GND, CLK, MISO, MOSI)]] | ||
| − | Wir haben uns entschieden, dass das Schild mit addressierbaren RGB LEDs angesteuert werden soll. Hierfür haben wir in den USA bei [http://www.insomnialighting.com/ Insomnia Lightning] 3 Meter RGB Stripe mit dem Chip | + | Wir haben uns entschieden, dass das Schild mit addressierbaren RGB LEDs angesteuert werden soll. Hierfür haben wir in den USA bei [http://www.insomnialighting.com/ Insomnia Lightning] 3 Meter RGB Stripe mit dem Chip LPD8806 besorgt. Die Stripes sind angeblich [http://de.wikipedia.org/wiki/Schutzart#Erste_Kennziffer_des_IP-Codes IP67] wasserfest. |
Für die Ansteuerung kamen verschiedene Systeme in Betracht: | Für die Ansteuerung kamen verschiedene Systeme in Betracht: | ||
| Zeile 64: | Zeile 71: | ||
Um mehrere Streams zu unterstützen wurde ein [https://github.com/krisha/backspace-sign/blob/master/server/SignMultiplexer.cs Multiplexer geschrieben]. Dieser erlaubt jedem Stream eine gewisse Zeit anzuzeigen. Neue Clients werden sofort angezeigt, ansonsten werden die Streams im Round-Robin Verfahren gewechselt. | Um mehrere Streams zu unterstützen wurde ein [https://github.com/krisha/backspace-sign/blob/master/server/SignMultiplexer.cs Multiplexer geschrieben]. Dieser erlaubt jedem Stream eine gewisse Zeit anzuzeigen. Neue Clients werden sofort angezeigt, ansonsten werden die Streams im Round-Robin Verfahren gewechselt. | ||
| − | Der Multiplexer läuft auf Port 10002. Zusätzlich können die Streams über 10003 abgeschalten werden. Hierfür wird eine ASCII '0' gesendet, mit '1' wird ein schwaches statisches Licht eingeschalten und mit '2' werden die verbundenen Clients durchgeleitet. | + | Der Multiplexer läuft auf Port 10002 (UDP). Zusätzlich können die Streams über 10003 (UDP) abgeschalten werden. Hierfür wird eine ASCII '0' gesendet, mit '1' wird ein schwaches statisches Licht eingeschalten und mit '2' werden die verbundenen Clients durchgeleitet. |
Die Ansteuerung auf Port 10003 übernimmt node-backspace-magic. | Die Ansteuerung auf Port 10003 übernimmt node-backspace-magic. | ||
| + | |||
| + | Auf Port 10004 (UDP) steht ein weiterer Streamport zur Verfügung. Dieser ignoriert den Standby und hat eine Halbwertszeit von 7,5 Sekunden. Genutzt wird er für den HTML5 Client, um Passanten eine Interaktion mit dem Schild auch außerhalb der Öffnungszeiten zu ermöglichen. | ||
==== Clients ==== | ==== Clients ==== | ||
| Zeile 91: | Zeile 100: | ||
===== Up/Down row demo ===== | ===== Up/Down row demo ===== | ||
github, desc | github, desc | ||
| + | |||
| + | ===== HTML5 Client ===== | ||
| + | [[Datei:SchildWebclient.png|thumb|160px|right|]] | ||
| + | Um eine einfache Ansteuerung für jedermann zu schaffen, wurde ein HTML5 Client programmiert. Dieser ist unter http://schild.projects.bckspc.de zu erreichen und sowohl von Desktop als auch mobilen Browsern nutzbar. Zum Ändern der Farbe wird einfach auf den Rahmen gemalt. Jede Aktion wird für maximal 15 Sekunden angezeigt. Die Scrollmöglichkeit wurde abgeschalten, um das Zeichnen auf dem Canvas Element zu ermöglichen, daher ist die Webseite auf vielen mobilen Geräten nur im Hochformat benutzbar. Das Farbrad kann über einen Klick auf Color ein und ausgeblendet werden. | ||
| + | |||
| + | [https://github.com/krisha/backspace-sign/tree/master/clients/WebSignPainter Source/GitHub] | ||
Aktuelle Version vom 22. Oktober 2019, 23:38 Uhr
| backspace Schild Status: stable | |
|---|---|

| |
| Beschreibung | beleuchtetes Außenschild mit unserem Logo |
| Autor: | krisha |
| Version | 1.0 |
| PayPal | |
Ziel war es ein beleuchtetes Schild mit unserem Logo außen an den Vereinsräumen anzubringen. Nach ca. einem 3/4 Jahr und etlichen Stunden Arbeit ist das Schild nun an unserer Außenwand zu bewundern :)
Erlaubnisantrag
Im ersten Schritt mussten wir einen denkmalschutzrechtlichen Erlaubnisantrag für ein Schild kleiner als 1m² bei der Bauberatung der Stadt Bamberg einholen. Hierfür haben wir uns einen Lageplan beim Vermessungsamt besorgt und eine Skizze angefertigt.
Nachdem uns die Erlaubnis erteilt wurden ist, haben wir mit der Planung angefangen. Wir haben uns schließlich auf ein transparentes Schild mit dem Logo inklusive unserem Schriftzug geeinigt.
Herstellung
Schild
Wir wollten das Schild zuerst selbst mit unserer CNC-Fräse fräsen. Probleme bereitete hierbei aber die nierdige Schmelztemeperatur des Kunststoffes. Eine Kühlung wäre sehr aufwändig geworden und hätte auch den Erfolg nicht garantiert. Zudem hatten wir temporäre Probleme, dass die Fräse bei größeren Wegen manchmal hängen blieb. Das hätte eventuell dazu geführt, dass wir mehrere Plexiglasplatten benötigt hätten. Aus Kostengründen haben wir uns entschieden, das Schild fräsen zu lassen.
Das Schild wurde schließlich von Kunststoff- und Acrylglasvertrieb in Hallstadt gefertigt. Aufgrund der Beratung haben wir uns dann auch für EndLighten Plexiglas und einer zusätzlichen Folie entschieden. Das EndLighten Material hat Vorteile für die Beleuchtung und tagsüber ist die Folie gut zu sehen.
Rahmen
Der Rahmen aus Stahl und Edelstahl wurde uns vom Atelier Wagenhäuser geschweißt und gesponsort. Die Abwicklung, das Lackieren, das Einkleben und das Anbringen des Rahmens wurde von hallojoh übernommen.
Der Rahmen ist so gebaut, dass das Schild schwingen kann.
Kosten
Die vom Space und den Mitgliedern getragenen Kosten belaufen sich auf ca. 310€. Vielen Dank an die Sponsoren, die Mitglieder und für den Rabatt :)
Ansteuerung
Videos
Hier ein paar kleine Demos von verschiedenen Animation welche einfach per UDP an den SchildMultiplexer geschickt werden können:
- Video des Schildes an der Außenwand mit Animationsbeispiel
- Hackerspace Bamberg - Schild Demo #1
- Hackerspace Bamberg - Schild Demo #2
Hardware
Wir haben uns entschieden, dass das Schild mit addressierbaren RGB LEDs angesteuert werden soll. Hierfür haben wir in den USA bei Insomnia Lightning 3 Meter RGB Stripe mit dem Chip LPD8806 besorgt. Die Stripes sind angeblich IP67 wasserfest.
Für die Ansteuerung kamen verschiedene Systeme in Betracht:
- Atmel XMEGA (AVR)
- NXP LPC (ARM)
- Raspberry Pi
Die Entscheidung viel nach einem kurzen Test auf den Raspberry Pi. Hätten wir einen Mikrocontroller eingesetzt, hätten wir eine Platine fertigen müssen und, da das Schild über Netzwerk gesteuert werden soll, einen weiteren Ethernetchip verbauen müssen. Zudem hätten wir hier einen UDP Stack benötigt, oder selbst einen entwerfen müssen.
Der Raspberry Pi unterstützt von Haus aus SPI und Ethernet. Aufgrund der Linuxbasis war es auch erheblich einfacher einen entsprechenden UDP Server aufzusetzen.
Während der Entwicklung war es möglich das Schild mit einem 20MHz Signal anzusteuern. Durch die Montage mussten allerdings die Daten- und Versorgungsleitungen auf 5m verlängert werden. Deshalb mussten wir auch die Frequenz auf 10MHz reduzieren. Zu beachten ist, dass der Raspberry Pi die Frequenz vermutlich auf festgelegte Frequenzen reduziert.
Software
Server
Hardwareansteuerung
Der Server ist in C geschrieben. Der Code ist auf github verfügbar.
Der Server (backspace hostname schild) erwartet ein UDP Paket auf Port 10001 mit LED_COUNT*3 Bytes. Jede LED hat 3 Bytes für die Farben ROT, GRÜN, BLAU (in dieser Reihenfolge). Die Bytes stehen für die Helligkeit und müssen einen Wert zwischen 0 bis 127 haben. Das MSB wird ignoriert, 0x80 entspricht also einer 0.
LED_COUNT entspricht bei unserem Schild 126.
Stream Multiplexer
Um mehrere Streams zu unterstützen wurde ein Multiplexer geschrieben. Dieser erlaubt jedem Stream eine gewisse Zeit anzuzeigen. Neue Clients werden sofort angezeigt, ansonsten werden die Streams im Round-Robin Verfahren gewechselt.
Der Multiplexer läuft auf Port 10002 (UDP). Zusätzlich können die Streams über 10003 (UDP) abgeschalten werden. Hierfür wird eine ASCII '0' gesendet, mit '1' wird ein schwaches statisches Licht eingeschalten und mit '2' werden die verbundenen Clients durchgeleitet.
Die Ansteuerung auf Port 10003 übernimmt node-backspace-magic.
Auf Port 10004 (UDP) steht ein weiterer Streamport zur Verfügung. Dieser ignoriert den Standby und hat eine Halbwertszeit von 7,5 Sekunden. Genutzt wird er für den HTML5 Client, um Passanten eine Interaktion mit dem Schild auch außerhalb der Öffnungszeiten zu ermöglichen.
Clients
Command line
Alle LEDs an: perl -e 'print "\x7F\x7F\x7F"x126' | nc -u schild 10002
Die folgenden Befehle werden in der Regel nicht benötigt, da die backspace API diese Aufgabe übernimmt.
Schild einschalten: perl -e 'print "2"' | nc -u schild 10003
Schild ausschalten: perl -e 'print "0"' | nc -u schild 10003
Sine Demo
sine.cs is a simple sample client written in C#. It is drawing a sine wave around the sign, controllable by key presses.
Some recorded videos.
Sine 2
Sign 2 dreht eine doppelte Sinuswelle um das Schild und lässt dabei die Farben faden. Um einen sanften Übergang zu ermöglichen werden die LEDs in kleineren Schritten gedimmt, anstatt einfach den Sinus um komplette LEDs zu verschieben.
Warsow
Der Warsow Client lässt das Schild bei einem Kill im Deathmatch Mode von Warsow aufblitzen. Der praktische Nutzen ist an der geplanten aktuellen Position des Schildes aber natürlich nicht mehr gegeben (:
Up/Down row demo
github, desc
HTML5 Client
Um eine einfache Ansteuerung für jedermann zu schaffen, wurde ein HTML5 Client programmiert. Dieser ist unter http://schild.projects.bckspc.de zu erreichen und sowohl von Desktop als auch mobilen Browsern nutzbar. Zum Ändern der Farbe wird einfach auf den Rahmen gemalt. Jede Aktion wird für maximal 15 Sekunden angezeigt. Die Scrollmöglichkeit wurde abgeschalten, um das Zeichnen auf dem Canvas Element zu ermöglichen, daher ist die Webseite auf vielen mobilen Geräten nur im Hochformat benutzbar. Das Farbrad kann über einen Klick auf Color ein und ausgeblendet werden.